Какие тренды web- дизайна набирают популярность?
Веяния веб - дизайна постоянно меняются. Появляются новые решения, тысячи креативных идей. Для веб - дизайнеров важно работать именно с устойчивым трендами. Такие тренды актуальны для коммерческих предложений, создания приложений и сайтов. Это позволяет сделать любой проект уникальным и выдающимся среди других разработок в конкретной нише.
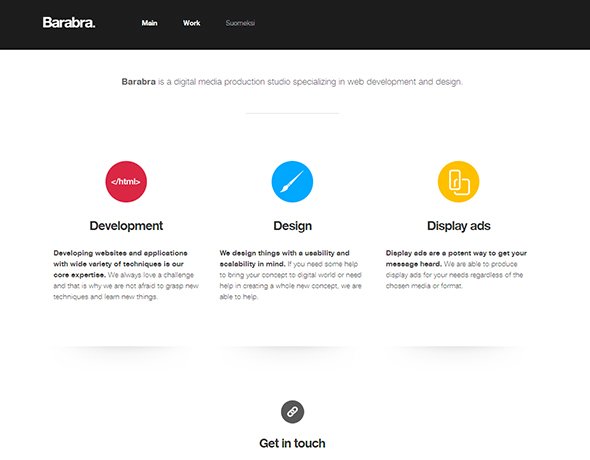
Минимализм

В таком оформлении на первый план выступает продукт. Может показаться, что такой дизайн довольно примитивен. После появления конструкторов сайтов каждый желающий может собрать такую страницу изучив необходимый для этого минимум. Для UX дизайнеров нашлось решение – добавление ярких элементов инфографики и сочные цвета.
Типографика
Чтобы сделать проект более интересным дизайнеры комбинируют несколько стилистических решений на одной странице. Шрифты разного размера, формы, зернистости.
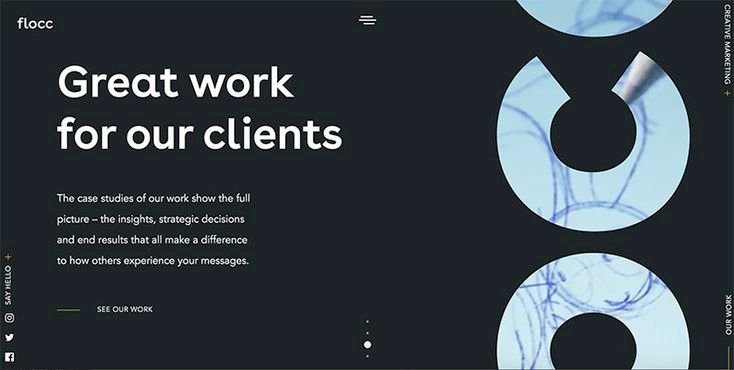
Можно сделать сайт с анимированной, зернистой структурой. Это будет смотреться ярко, современно и не перегружать сайт-визитку. Такой приём может подтолкнуть пользователя к решению задержаться на онлайн ресурсе подольше.

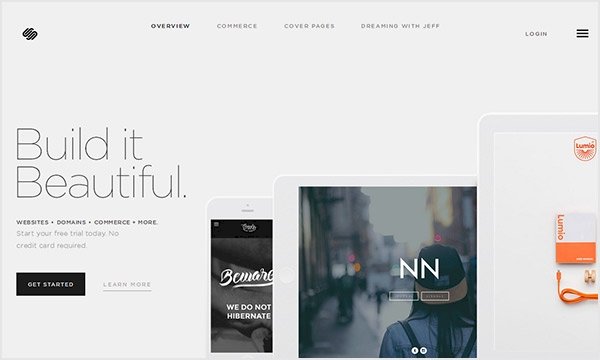
А такой лэндинг подойдёт бизнес сегменту. Контраст шрифтов и цветовые элементы не отвлекают, а позволяют охватить взглядом всю важную информацию.
Сначала виден продукт – открытая страница браузера на смартфоне и планшете. Это вызывает интерес.
После этого виден заголовок помещённый сбоку крупным планом. Это заставит задуматься о специфике данной страницы.
Чуть ниже располагается текстовая вставка выделенная жирным. Здесь говориться о том, что в этом лэндинге предлагают.
В нижней части страницы текст – пояснение.
Завершает дизайн чёрная кнопка, нажав на которую пользователь перейдёт к следующему шагу.

Кого-то может заинтересовать и такое дизайнерское решение. Яркие цвета сразу привлекают внимание человека, заглянувшего на сайт. Они совершенно не отвлекают. Сейчас растёт популярность ярких и крупных элементов типографики. Такой приём активно используют веб – разработчики при работе над приложениями и софтом.

Тёмная тема
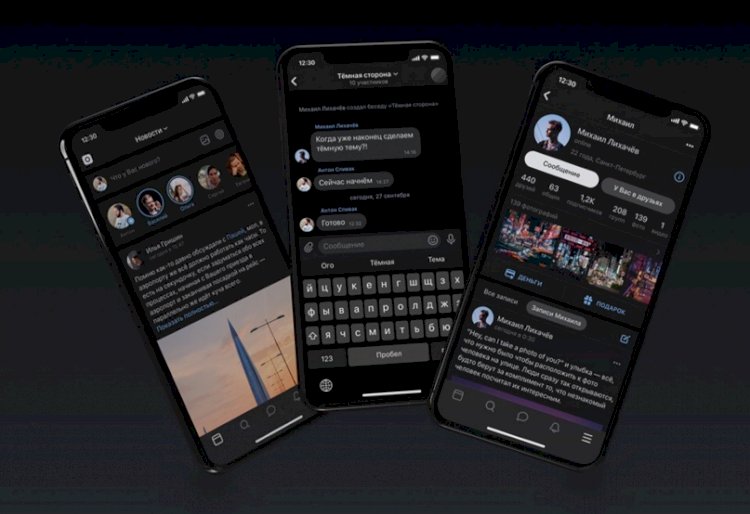
Ещё одним популярным трендом является тёмная тема. Известный пример – российская социальная сеть «ВК», она же «Вконтакте».

Наличие такой темы на сайте позволит сократить расход заряда батареи телефона. Этот вариант очень удобен в использовании в тёмное время суток. Светлые тона в ночное время усложняют просмотр социальных сетей и сайтов. Если использовать такие настройки продолжительное время, есть риск перенапряжения, можно быстрее устать от просмотра. А если использовать такой аспект в дизайне сайта, то контраст и яркость цветных элементов повышается в несколько раз. Лояльность клиентов и посетителей сайтов также возрастает из-за возможности переключения между темами для снижения контраста при слабом освещении.
Для создания такой темы нужно учесть несколько особенностей:
⭕ Понять, легко ли читается текст;
⭕ Не сливаются ли элементы графики с тёмным дизайном;
⭕ Настроить баланс глубины тёмных оттенков, чтобы без труда можно было различить части интерфейса;
⭕ Проверить дизайнерское решение на корректность отображения элементов.